Un store locator est un outil permettant aux visiteurs d’un site web de trouver facilement le point de vente le plus proche d’eux. C’est une technique de Drive to Store indispensable à toute entreprise disposant de plusieurs points de vente !
Les store locator ont fait leur apparition grâce à une tendance actuelle. Aujourd’hui le consommateur recherche en ligne et achète dans un point de vente physique. C’est ce que l’on appelle le ROPO (Research Online, Purchase Offline).
Les sites e-commerce allient donc le développement de leur site en ligne ainsi que le développement de leur point de vente. Cela permet d’assurer l’accompagnement de l’utilisateur de la recherche d’information jusqu’à l’acte d’achat.
Ainsi, vous le verrez dans cet article, le Store Locator est, en quelque sorte, le centre du réacteur d’une stratégie multicanale.
À travers ce contenu, vous découvrirez les fonctions d’un store locator, l’importance d’ajouter un store locator sur son site web, quels outils utiliser pour créer un store locator de manière simple et efficace, les bonnes pratiques à mettre en place pour qu’il soit utile tant pour votre entreprise que pour vos utilisateurs et enfin où le placer sur son site web ? On vous explique tout.
Un Store Locator, qu’est-ce que c’est ?

Une stratégie multicanale bien pensée se doit d’être équipée d’un Store Locator. Avant d’aller plus loin, arrêtons-nous sur ce nouveau terme.
Qu’est ce qu’un Store Locator ? C’est une fonctionnalité présente sur un site web (la plupart du temps sur un e-commerce) permettant aux utilisateurs de localiser le point de vente le plus proche de chez eux.
Bien souvent, cette fonctionnalité se sert de la géolocalisation de l’appareil mobile de l’utilisateur pour proposer un point de vente à proximité.
Il existe deux fonctions principales qu’un Store Locator peut apporter sur un site :
- Le premier objectif consiste à convertir le trafic d’un site web en trafic pour un point de vente. Pour ça, plusieurs facteurs de réassurance doivent être mis en avant comme les informations essentielles du magasin le plus proche : heure et jours d’ouverture, l’adresse, le numéro de téléphone mais également les avis des clients. Vous aurez ainsi la possibilité de tracer l’itinéraire via Google Maps d’un point A à un point B.
- Le second objectif consiste à améliorer le référencement local du réseau de points de vente. En effet, le référencement local peut être amélioré par la création de page individuelle pour chaque point de vente présent sur le site web. Si vous avez un ou plusieurs points de vente, il vous sera possible de créer des pages spécifiques sur votre site.
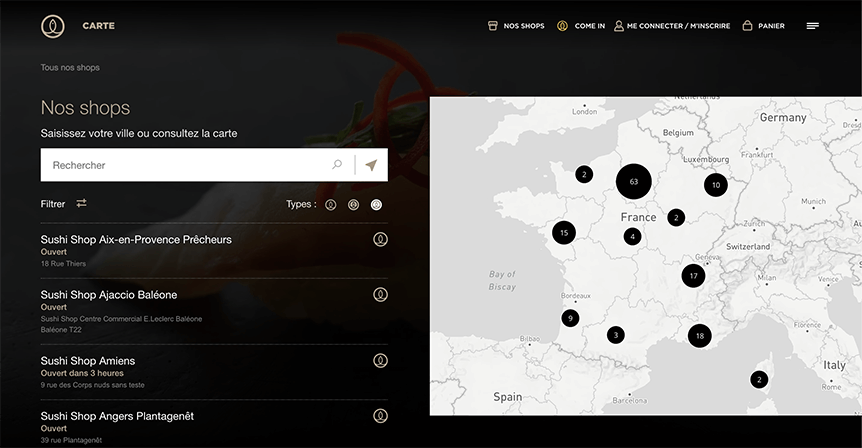
Le Store Locator s’apparente à une carte interactive. Pour y accéder, vous devrez sans doute cliquer sur un bouton affichant le nombre de points de vente comme par exemple “Accéder à nos 1200 magasins” soit un CTA du style : “Trouver un magasin”. Vous aurez ensuite accès à la carte. Vous pourrez sélectionner l’une des boutiques comme le montre la capture d’écran du site sushi shop ci-dessous. Vous arriverez ensuite sur ce que l’on appelle une page d’atterrissage. C’est l’url spécifique à la boutique.
Ainsi, le store locator est basé sur la recherche visuelle pour trouver la boutique la plus proche de chez vous. Nous verrons dans le 6ème point où placer un Store Locator sur son site web.

Pourquoi c’est important d’ajouter un store locator sur son site web
Selon l’étude de GroupM et Solocal Network, 8 utilisateurs sur 10 font des recherches en ligne avant de se rendre en boutique pour acheter. Et 65% de ces utilisateurs avouent le faire de manière plus fréquente.
Lors d’un ROPO (Research Online, Purchase Online), l’utilisateur met entre 7 à 8 jours entre la prise d’information et l’acte d’achat.
5 types d’achat ont été mis en avant :
- Le Coup de coeur pour satisfaire une envie
- L’idée fixe, basée sur le statut du produit (en stock ou pas)
- L’achat basé sur la réassurance avec une recherche d’information sur du long terme, un besoin de tester, de comparer avant la prise de décision
- Le SOS qui correspond à l’urgence, à la nécessité
- L’expérience, où le besoin de tester le produit est présent.
Pourquoi le Store Locator n’est pas une envie mais un réel besoin pour un site web ? Un store locator représente en moyenne 10 à 20% du trafic d’un site web. Pour certains cas particuliers cela peut représenter jusqu’à 70% tout comme les salons de coiffure. Les utilisateurs sont donc très réceptifs à cette fonctionnalité et ont pris l’habitude de l’utiliser dans la vie de tous les jours pour différents types d’achat comme nous l’avons vu précédemment.
Voici également 3 principaux avantages de la mise en place d’un Store Locator sur son site :
- Générer du trafic en point de vente (c’est pourquoi c’est un élément important de toute démarche drive-to-store)
- Améliorer l’expérience utilisateur avec deux manières : en répondant aux attentes des visiteurs sur le site et en fournissant un accès simple et rapide aux infos pratiques des points de vente : horaire, adresse, n° de téléphone, etc.
- Augmenter la visibilité des points de vente et de l’entreprise sur internet (notamment avec le référencement référencement local ainsi que le référencement naturel)
Quels outils pour créer un store locator facilement ?
Vous possédez un site web et vous souhaitez ajouter cette fonctionnalité pour améliorer l’expérience utilisateur et optimiser votre taux de conversions ? Rassurez-vous, il existe différentes manières de mettre en place un store locator sur son site de façon simple et efficace.
- La première solution est d’utiliser un plugin (une extension) sur un CMS comme WordPress, Magento, Shopify ou Prestashop (ce dernier est spécifique pour concevoir un site e-commerce). Certains templates (thèmes créés pour être intégrés à votre CMS) comme dans le secteur de l’immobilier par exemple, intègrent de base cette fonctionnalité. Ce sont les solutions les plus simples à intégrer et les moins coûteuses par la même occasion. En effet créer un Store Locator grâce à un plugin WordPress peut être gratuit.
- La seconde solution est de faire appel à des prestataires externes comme des agences digitales qui proposent l’intégration de Store Local. On peut citer, par exemple : Mobilosoft, Evermaps ou Solocal
- Enfin, la troisième solution, la moins évidente mais où vous pourrez vraiment styliser votre carte et avoir quelque chose de sur-mesure. Faire appel à vos compétences internes. Si vous avez un développeur dans votre équipe, il pourra mettre en place un outil de localisation avec Google Maps platform avec deux API (l’API Maps Javascript pour votre carte stylisée et API Street View Static pour afficher une image Street View).
Comment créer un store locator utile pour vos visiteurs et votre entreprise
Un Store Locator bien réalisé doit être capable de répondre aux attentes des utilisateurs, à savoir :
- Afficher rapidement les points de vente les plus proches
- Afficher des informations pertinentes (De la valeur en un minimum de temps). Comme l’adresse, le numéro, les horaires, les avis clients etc.
- Afficher le plan d’accès des points de vente.
La mise en place d’un Store Locator doit respecter une liste de bonnes pratiques. Nous les avons listé ci-dessous :
- Avoir une page par ville listant les points de vente
- Avoir une page par point de vente (cela renforce l’aspect local, la proximité avec l’utilisateur mais également la longue traîne. C’est des mots clés générant peu de trafic mais très qualifiés)
- Chaque fiche doit avoir des données structurées. (C’est en quelque sorte un condensé d’information de votre page dans un format spécifique, Le JSON, permettant au robot de Google d’améliorer la compréhension de vos fiches et afficher de nouvelles informations sous les Urls dans les résultats de recherche. Cela peut améliorer le CTR (c’est à dire la porte d’entrée des utilisateurs du résultat de Google vers votre site)
- Des contenus optimisés pour le SEO (Search Engine Result Page ou Référencement naturel) pour être visible sur des termes comme : votre marque + ville. Cela améliore d’une part le référencement local mais d’autre part le branding et donc l’e-réputation de la société. Ainsi la marque peut devenir elle-même un terme recherché et présenter un volume tapé mensuellement par les internautes sur Google.
- Détecter automatiquement la localisation de l’internaute soit via l’IP sur desktop soit sur mobile.
- La possibilité d’être mis en relation avec le point de vente. Cela permet de générer des leads toujours plus qualifiés.
- Avoir un Store Locator responsive (c’est à dire, qu’il puisse s’adapter à différents supports comme les tablettes, les pc et les mobiles)
- Respecter la règle des 3 clics. En effet le taux d’abandon peut provenir du nombre d’interactions de l’utilisateur. Ce dernier peut arriver sur la page d’accueil, cliquer sur “Trouver votre magasin”, arriver sur la carte interactive et sélectionner la boutique la plus proche de chez lui. Résultat, il aura cliqué seulement deux fois pour accéder à une page localisée.
- Des CTA bien pensés pour aider l’utilisateur à passer à l’action (Ici, il est nécessaire de faire appel à l’empathie, se mettre à la place de l’internaute pour susciter l’envie. Pas forcément évident mais essentiel pour se distinguer de la concurrence et des termes utilisés)
- Enfin, il doit être évolutif tant au niveau du fond (les mises à jour de vos boutiques, la suppression ou la modification d’informations), qu’au niveau de la forme (l’évolution du design et des tendances comme le flat design qui apporte un côté minimaliste, simpliste et épuré).
Où placer un store locator sur votre site web et comment le mettre en avant ?
Afin que l’utilisateur puisse trouver la boutique la plus proche en parcourant votre site, il est essentiel de lui donner accès à la carte interactive via un lien ou un bouton sur des emplacements et des pages stratégiques.
Quels sont les emplacements stratégiques sur un site ? Dans le menu de navigation. En effet les liens présents dans le menu sont affichés sur chacune des pages. C’est ce que l’on appelle des liens en sitewide. Les liens dans le header (au-dessus du menu) et dans le footer sont également des liens en sitewide. Il est possible d’avoir un lien vers la carte interactive dans le footer, cependant ce type d’emplacement est prévu pour un aspect plus commercial comme les mentions légales, les CGU (les conditions générales d’utilisation), les CGV (les conditions générales de vente), les horaires, une adresse postale, un contact, le plan du site etc.
Il est également possible d’afficher un bloc sur la page d’Accueil mettant en avant la présence d’un store locator. En effet, la page d’accueil peut être l’une des pages les plus consultées pour 2 raisons principales :
- Elle se situe au niveau 0 du site (à la racine), c’est donc la page qui a le plus de poids sur le site.
- Elle peut bénéficier de la notoriété de la marque.

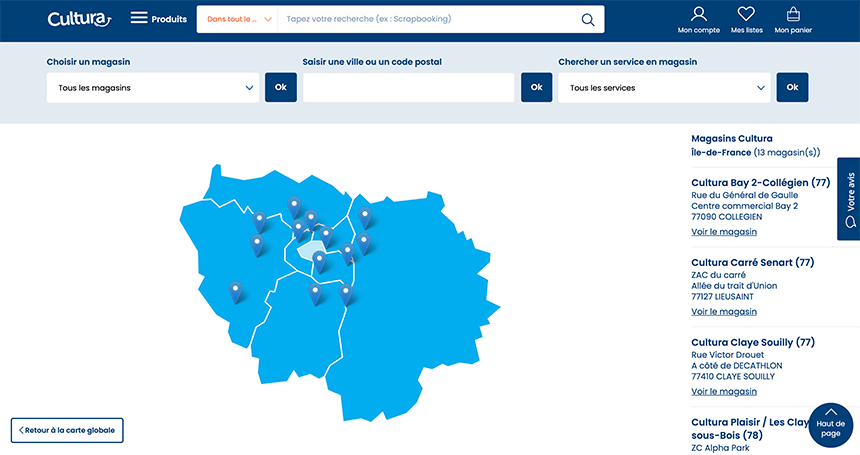
Sur le site de Cultura, on voit bien un bouton “Nos Magasins” dans le header du site. Il reste assez discret car la carte interactive ne doit pas remplacer la recherche textuelle mais bien apporter une valeur ajoutée sans détériorer l’expérience utilisateur.
Une fois arrivé sur la carte, il vous sera possible de renseigner votre département pour atterrir sur une carte régionale. Cela permet d’avoir une dizaine de boutiques et ne pas être submergé par une centaine de points de localisation.
Conclusion
Un Store Locator est donc un outil qui apporte une réelle valeur ajoutée pour votre entreprise, vos clients, votre business. Il vise à améliorer la communication entre chaque personne, apporte de nouveaux facteurs de réassurance et favorise ainsi l’acte d’achat.
Chez Odysem, nous accompagnons nos clients concernant la mise en place de store locator. Réservez un appel stratégique avec nous pour discuter de la meilleure stratégie digitale pour booster votre trafic en point de vente. Nous définissons ensemble la meilleure stratégie pour votre entreprise.
Ces articles pourraient vous intéresser :
- 15 solutions Drive to Store pour booster vos points de vente
- Comment faire une campagne Drive to Store performante ?
- Comment intégrer l’e couponing dans votre stratégie digitale
- Publicité Géolocalisée : Pourquoi et Comment l’utiliser
- Comment faire des campagnes Drive to Store Facebook Ads
- Mesurer le Drive to Store : quelles méthodes et outils ?
- Effet ROPO : Tout ce qu’il faut savoir pour en tirer bénéfice
- Drive to Store Google Ads : comment profiter de sa puissance
- Comment augmenter le trafic en magasin : 13 actions marketing
- Drive to store exemples : 4 campagnes pour booster les ventes
- Qu’est-ce que le Click and Collect et comment l’utiliser ?